
- HTML5, CSS3
- Custom WordPress Theme
- Custom Directory
- JavaScript & jQuery Plugins
- Responsive Development
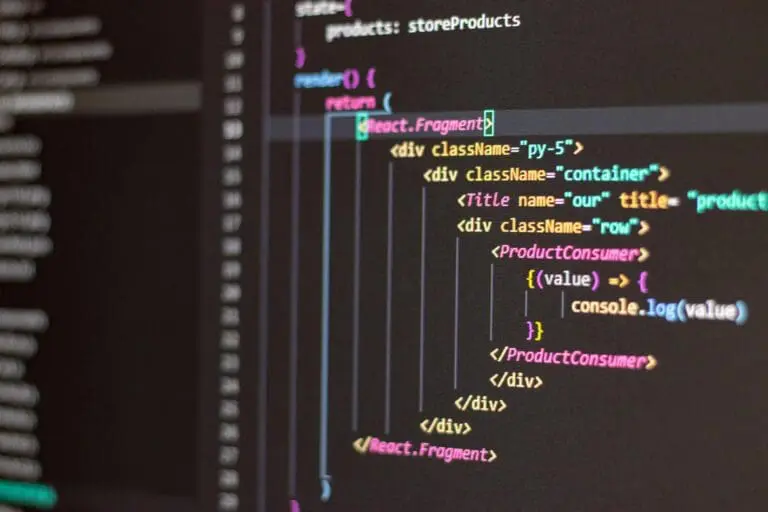
We build fast, scalable, component-based front-end React code that integrates cleanly with your team’s API, CMS, or design system. At Hey Reliable, we focus on writing React that’s easy to manage, extend, and trust – so your team spends less time fixing issues and more time moving forward.
🔥 90-Day Code Guarantee – we fix any bugs for free, no questions asked.
🏆 Rated 4.9/5 from 115 reviews across Clutch, GoodFirms, Trustpilot, and Google.
"*" indicates required fields
TRUSTED REACT FRONT-END DEVELOPMENT PARTNER
Software teams and agencies choose us for high-quality front-end development. Here's what they say about our code quality, technical expertise, and reliable delivery. Explore our reviews.
EXPERT REACT FRONT-END DEVELOPMENT
Building production-ready React applications requires specialized front-end development expertise. Our React developers architect component libraries, optimize rendering performance, and write maintainable code that scales with your application.
We use today’s most effective tools—React, TypeScript, Tailwind, and more—to build clean, efficient interfaces.
Organized, reusable components make your codebase easy to scale and maintain over time.
No clutter, no shortcuts. Just lightweight, well-structured code your team can understand at a glance.
We work in your Git repo, use your issue tracker, and follow your process—making handoff smooth and stress-free.
Everything is tested across breakpoints, browsers, and screen sizes—so it works exactly how it should, everywhere.
Built with performance in mind from the start, including optimized assets, lazy loading, and minimal overhead.
Before delivery, every build goes through our multi-step QA process—including checks from developers and designers.
Whether you need hourly support, project-based work, or a long-term retainer—we’ll work the way your team works.
Effective React front-end development means building component libraries that grow with your product roadmap. We architect React code with reusability, performance optimization, and maintainability as core principles.
We build modern, component-based React front-ends using tools like TypeScript, Tailwind, and Storybook. Code is structured for clarity and maintainability—whether you’re launching a new app, building out marketing pages, or extending an existing system.
Every line is thoughtfully written and organized to support collaboration, scalability, and long-term performance. This is React development done with purpose—built to support your team now and down the line.
Our front-end code goes through a structured, multi-step QA process—starting with the original developer, followed by a dedicated QA engineer, then reviewed by a designer, and finally signed off by a senior engineer.
Everything is tested across devices and browsers, with performance and responsiveness checked throughout. The result: React front-ends that work beautifully from day one, with less back-and-forth and zero surprises at launch.
We don’t force new processes—we plug into yours. Whether you use GitHub, Jira, ClickUp, or Slack, we adapt quickly to your systems, follow your sprint cadence, and keep communication direct and clear.
From one-off support to embedded team partnerships, our React developers work the way your team works. No friction. No delays. Just clean, dependable code that keeps your project moving.
React front-end development is available hourly, by project, or through a monthly retainer—depending on what works best for your team. Every model is scoped for transparency, speed, and control.
Whether you need a quick hand on a new component library or ongoing help building and shipping UI, we’re set up to support internal dev teams at any pace or volume.

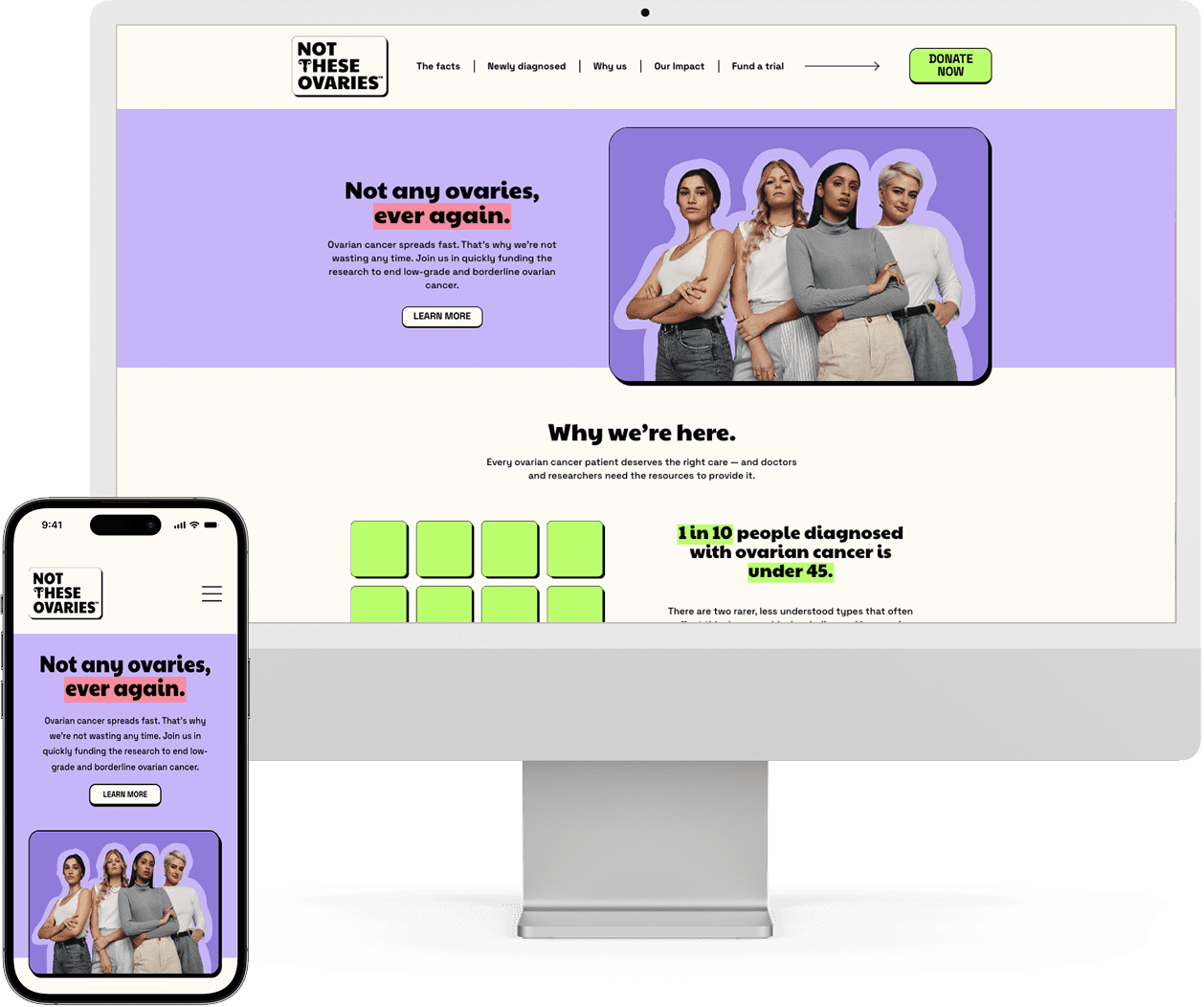
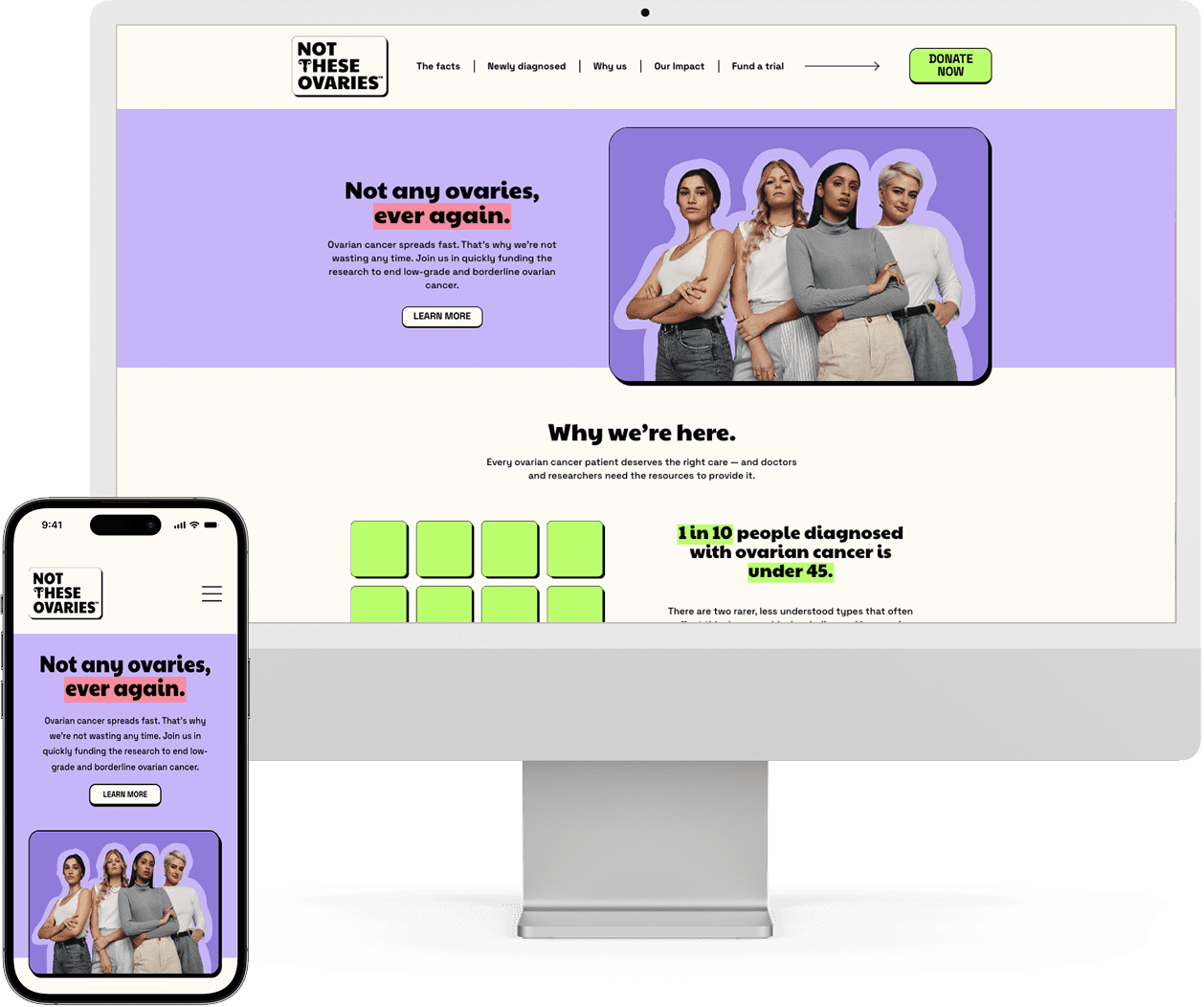
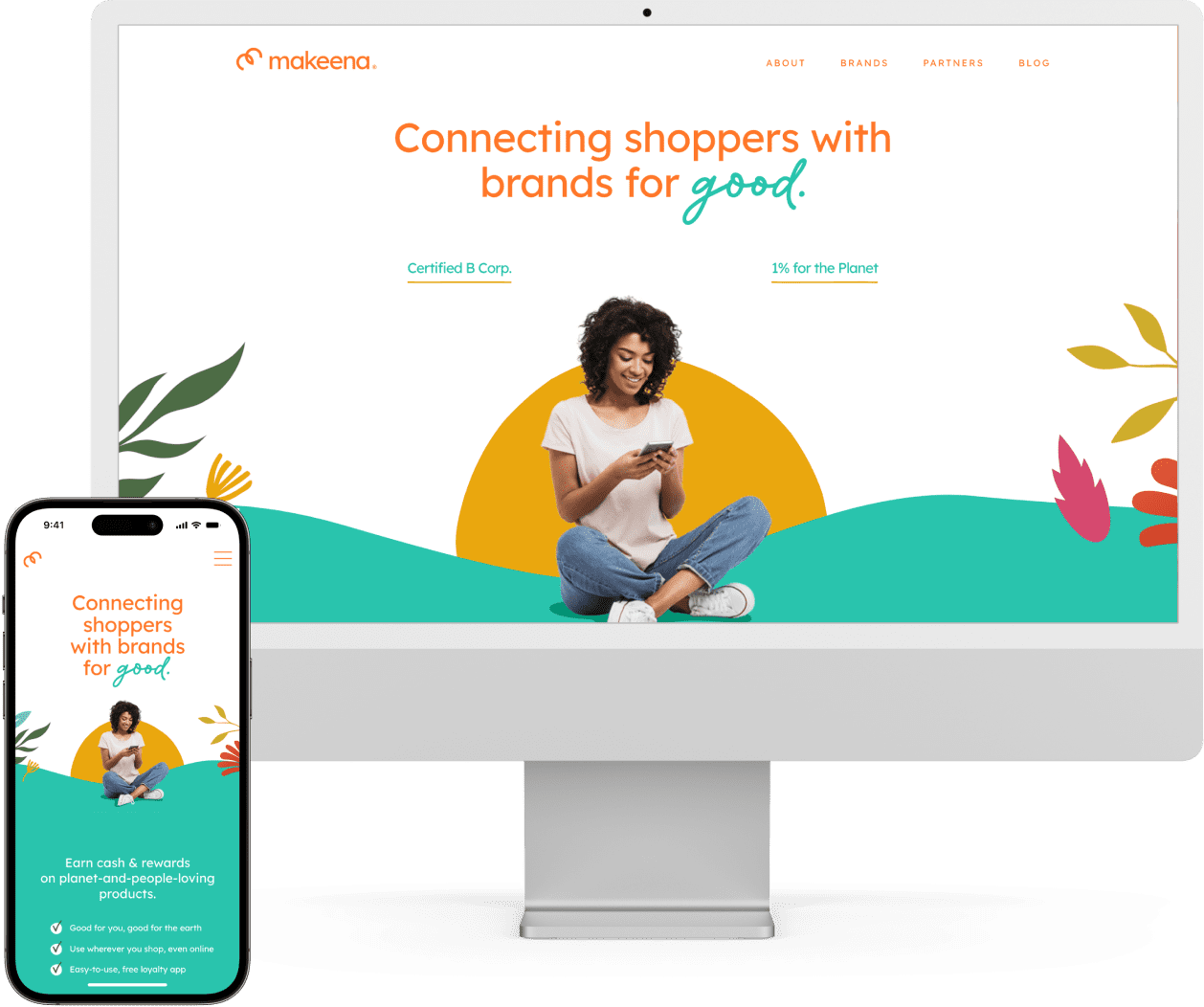
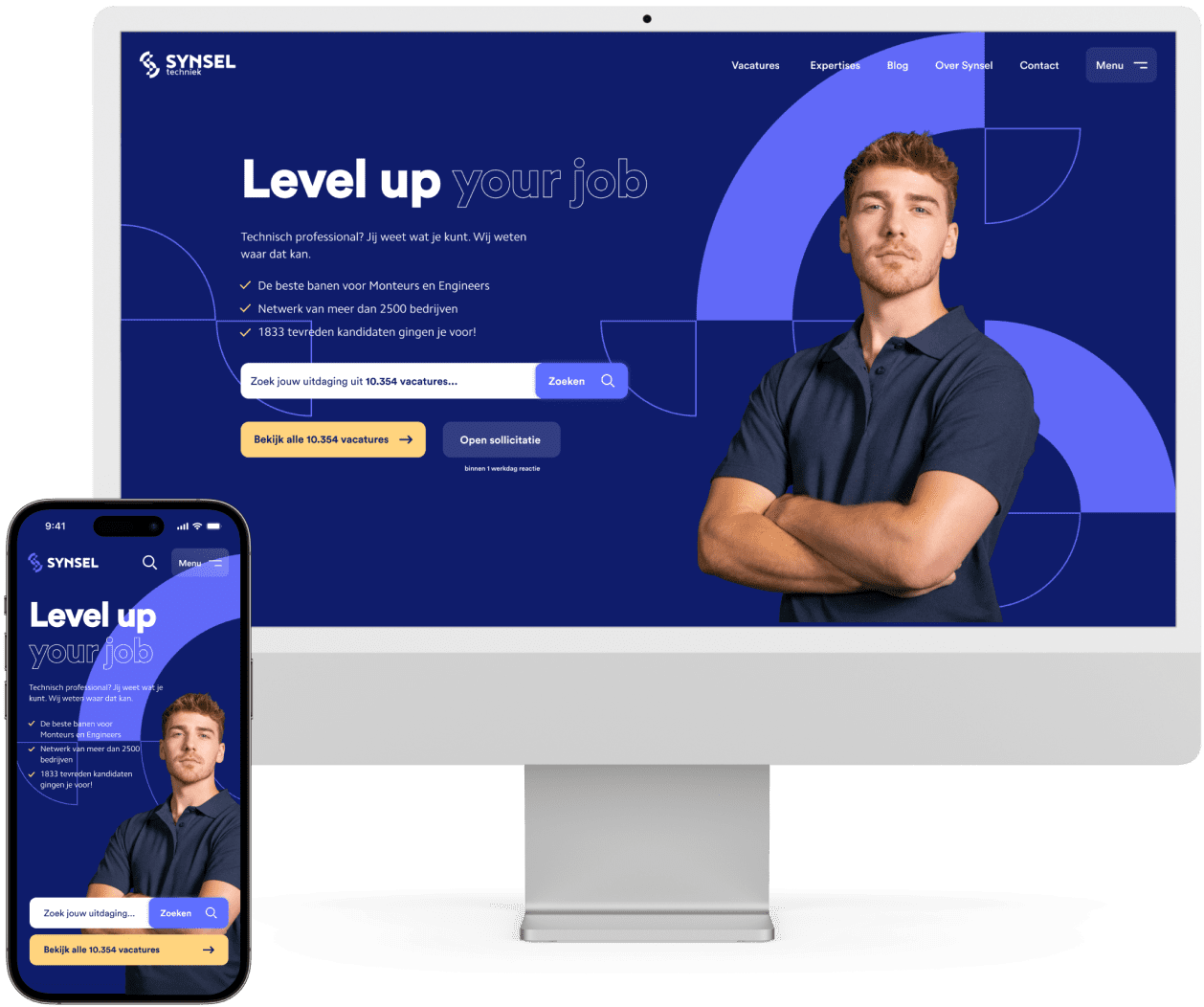
Front-end projects across various technologies. These case studies demonstrate our approach to clean code, component architecture, and performance—the same expertise we apply to React front-end development.



CTOs, engineering managers, and software teams value our front-end development expertise—whether building with React, Vue, or vanilla JavaScript. Clients consistently highlight our code quality and reliability.
Answers about our React front-end development process and team. For more questions, visit our FAQ page or contact us.
We build front-end React applications using modern tools like TypeScript, Tailwind, Storybook, and PostCSS. We follow current best practices to keep code clean, modular, and scalable—so it’s easy to maintain and integrate.
Yes. Our React front-end development is built to plug into any backend, CMS, or API—whether you’re using WordPress, Craft, Sanity, or a custom-built system. We’ll follow your data structure and endpoint patterns.
Every project goes through our multi-step QA process, including developer checks, dedicated QA testing, designer review for UI accuracy, and final approval by a senior engineer. We test functionality, layout, responsiveness, and performance across modern browsers and devices.
Yes. We regularly work inside client-owned GitHub, GitLab, Bitbucket, and in tools like Jira, ClickUp, Trello, or Asana. We adapt to your workflow, follow your branch strategy, and keep everything organized and commit-ready.
We offer hourly support (with discounted volume options), project-based estimates – request a free proposal, and custom monthly retainers for ongoing work. You choose what works best—no long-term contracts or cookie-cutter packages.
We focus exclusively on front-end React development. If you already have a backend or an API team in place, we’re the ideal partner to handle the front-end—cleanly, efficiently, and with the precision your team needs.
We’re headquartered in Atlanta, GA, with a global team working remotely from locations around the world.
At Hey Reliable, quality isn’t just a buzzword—it’s at the core of everything we do. From rigorous testing to ensure that every project performs flawlessly across all devices and browsers, to our proactive problem-solving, we set the standard high. But what really makes us stand out is how we treat you. Our team is dedicated to providing the kind of personal, attentive service that makes the entire development process smooth and enjoyable. We’re here to support you, delivering high-quality results with a personal touch that makes all the difference.
We’re happy to sign a non-disclosure agreement. We can also provide you with one to sign if you don’t already have one. Whether we sign an NDA or not, we treat all projects as white-label and with strict confidentiality.
We never outsource work to other companies. Every project we work on is coded by our in-house team.
We accept credit/debit cards, PayPal, direct bank transfer, and crypto. To arrange a bank transfer or crypto payment, please email our billing team at billing@heyreliable.com.
We also offer Apple Pay, Google Pay, PayPal, and Venmo options on our website.
We love answering your questions. See more on our FAQ page or schedule a call with us.





Whether you’re working on a one-time project or need ongoing support, we’ll recommend a working model that fits—by the project, by the hour, or on retainer.
Get StartedWe’d love to hear from you. Please use the form below or email info@heyreliable.com.
"*" indicates required fields
Google, TrustPilot, Clutch, GoodFirms
Ask for our NDA
90-Day Coverage