Design
The Accordion Stages a Comeback in Good Web Design
The New Golden Age
The humble accordion.

From its obscure origins in Germany in the 1830s to its rise to prominence in the 1950s, this musical instrument has risen to fame only to be ignored. Except on The Lawrence Welk Show, where the accordion was given plenty of screen time. People of a certain age watched this show because THERE WAS NOTHING ELSE ON.
Now we have choices aplenty, and oddly enough, the accordion is making a comeback. In fact, it’s one of the most important elements you need to consider when designing a website. When it comes to accordions, you better play the right song or users might dance to a different tune, one called “Do the Bounce.”
Luckily, we’re here to conduct an accordion lesson so you can become a maestro and create a beautiful UI symphony.
Do, Re, Mi
You should always warm up before playing music, and so let’s dispense with some basics in lieu of scales. The accordion is a crucial UI component that lets users reveal or conceal content with a tap or click. As such, it occupies a central place in any well-planned scheme of responsive disclosure, a process that takes users on a kind of journey where each step yields new tranches of information or content.
The accordion can actually solve a very important problem, that of information overload. There is a tendency to want users to have it all on the landing page, to leave no stone unturned: pictures! offers! sign-ups! forms! But this cognitive avalanche will repel more users than it attracts. The human brain responds best to chunks of newness, and that’s where the accordion has proven to be versatile. Too many options, too many navigation choices, too many bullet points: the way out of the brain-numbing morass might be to bundle bits and pieces into an accordion that can expand or collapse as the user decides.
An accordion works especially well in the mobile ecosystem, where streamlining and formatting matter tremendously, though here you need to be careful that you don’t cover up something important. Poorly designed mobile interfaces can sink your Google rank.
Know Your Instrument
Accordions come in many different shapes and sizes, in the musical world and in web design. There isn’t just one way of collapsing and expanding content. In fact, there are many subtle differences that could make or break your website.
But accordions do share some common features. Most have some kind of title or label that sits at the top section of the accordion. These should be obvious to the user and clickable. Riding shotgun with this label is an icon that lets the user know what state the accordion is in, expanded or collapsed. Best practices dictate that all accordions should have an icon.
The pane is where the content is stored, and this is what gets either expanded or collapsed. The appearance of an accordion will change depending on what state it is in (expanded or collapsed, open or closed).
But Which Instrument?
Accordion…or trikitixa? How about a Steirische Harmonika? Accordions around the world have many variations, even though they share some common features. Accordions on your website also have different types.
A single accordion is exactly that, one pane of information. It’s the simple acoustic version.
But most people, when they envision accordions on a website, see stacks. That is, information is hidden behind a series of accordions stacked on top of each other, and the user can pick and choose which to open first.
A hierarchical accordion is also a stack, but within the stack might be sub-stacks, and sub-stacks within sub-stacks…it can get messy from a navigation standpoint, and so you should use a hierarchy only if nothing else works. A table accordion goes well with forms, where users can click through drop-downs to fill in values.
Almost Ready to Play
We’re almost ready to play a song, but we still have to understand that accordions come in different styles. Think jazz vs death metal. Both are awesome but not in every situation.
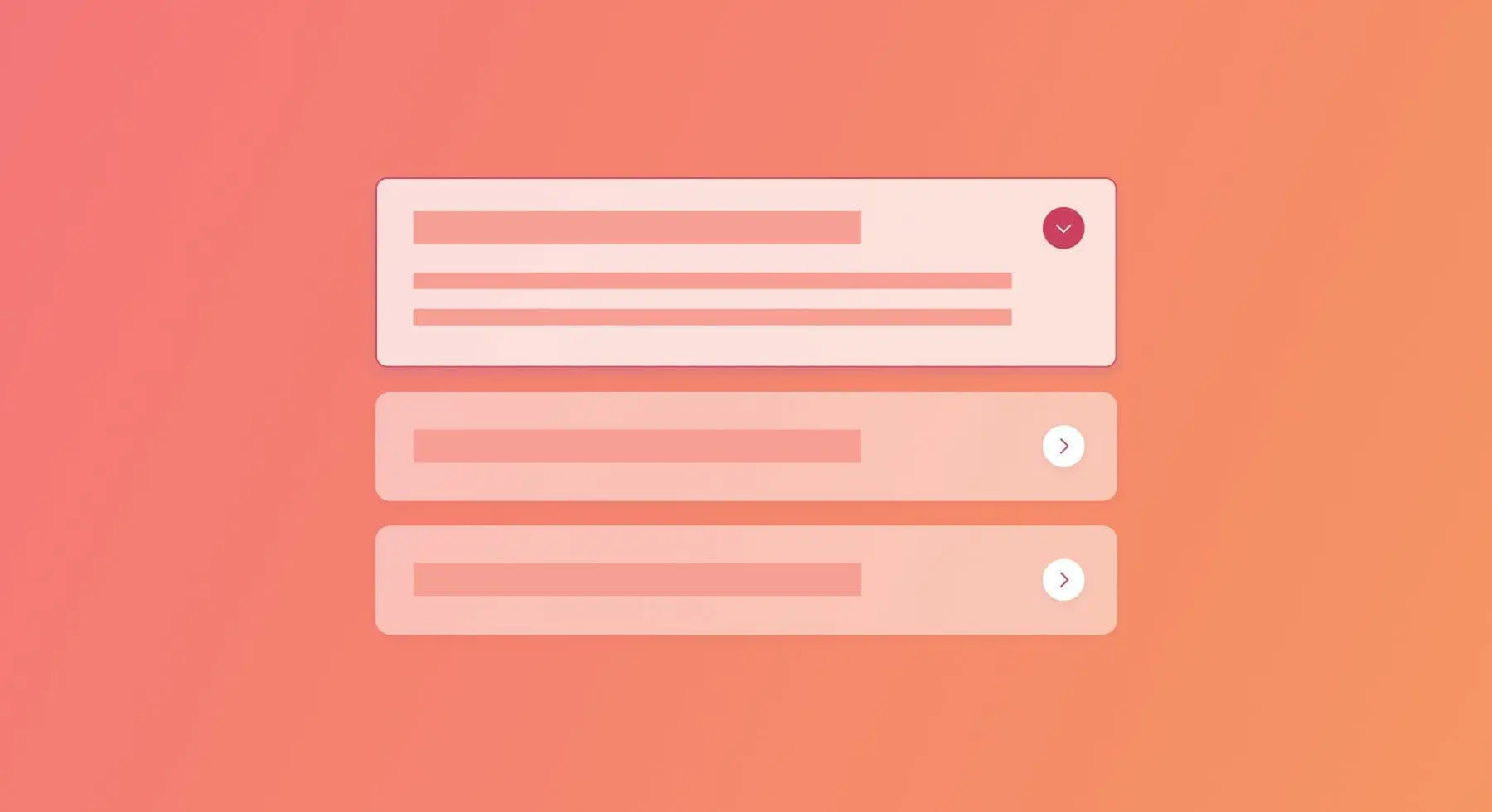
A simple accordion is what seems to be most pervasive on the web today. Lines clearly demarcate the different items, and users respond well to this classic layout. There is a contained style as well, where the items sit in separate boxes, but that approach seems a bit dated. One advantage to contained is that when opened and expanded, the content can separate from the other items so users can concentrate on that alone.
All Together Now
One, two, three…wait!
We are missing one key piece to the accordion puzzle. The icon, or the button users push to open or close the pane.
Icons come in four main forms: claret, plus-minus, arrow, and checkbox. Before you close your eyes and pick one, thinking that all are basically the same, be advised that a study has been done on this very subject, and the clear winner, according to real users, is claret.
The study compared the four main forms plus no icon, and the only icon that had statistically significant results (meaning it wasn’t random) was how users clicked on the claret icon far more often than the text label to open the accordion. The implication is that the claret icon has entered into UX as almost a standard feature, so that not including it can bring unneeded confusion.
What Song?
Accordions can play any song, but when should you use one for your website? What makes the most sense?
The major accordion “hits” include product information (most users don’t need to know exact specs), FAQs (it’s a faster way of scrolling), site navigation, and forms. Each of these pretty much demands that you build in an accordion or your site will have become as cluttered as a hoarder’s kitchen.
Now it’s time to make some beautiful music.




