Design
25 Best Ways to Improve Your Website Design
What can you do if your website doesn’t attract customers? One option is to create a completely new website. It is a long process that will require a lot of time and investments. However, there is a less radical way – improving the design of your existing website.

Do you want to learn how to make your design engaging? In this article, we will share 25 amazing ways to improve website design.
Reasons to Work on Website Design
According to Gomez, 88% of visitors abandon a website after one negative experience.
A well-designed website is:
- easy to understand;
- useful;
- aesthetic;
- engaging.
Therefore, if you suffer from a low conversion rate or negative feedback, we strongly recommend considering website improvement. There are numerous factors to revise, and we will describe most of them in detail.
25 Tips on How to Improve Web Design
In short, your website should provide visitors with a fantastic user experience. It should have excellent usability, allowing users to easily navigate between pages. And make sure that the website provides trustworthy information and supports your customers.
Now, let’s discuss how to do it in practice.
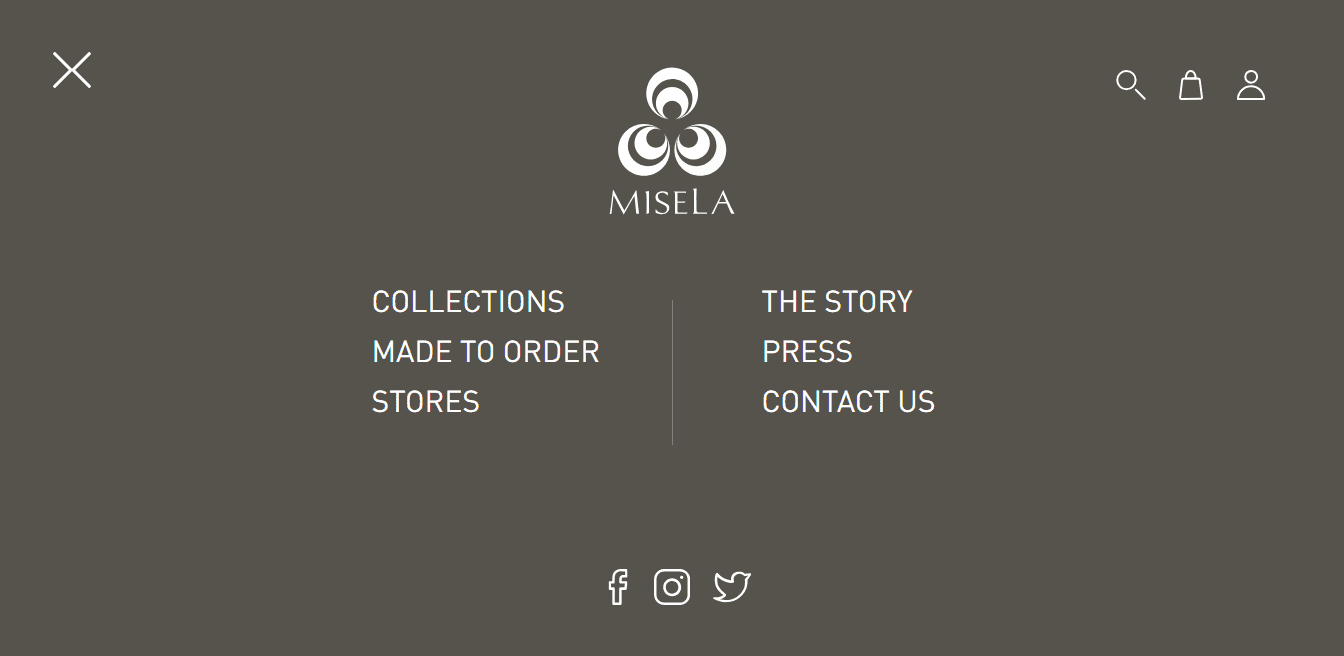
1. Simplify the Navigation
You can think of navigation as of a map that shows your visitors places to go. A complicated or disorganized interface can confuse your users and even make them leave unsatisfied. Limit your navbar feature to a few important sections.

2. De-Clutter Your Web Pages
Don’t hesitate to delete minor elements that can free some space. In fact, the unoccupied area on your webpage increases the readability of your page. Use white space to emphasize key elements and improve user experience on the website.

3. Make the Pages Look Consistent
You should design every page using the same structure, elements, and color scheme. If your website consists of mismatching pages and sections, it will confuse visitors, hurting conversions.
4. Follow The ‘One Color’ Rule
Too many colors on one webpage may look a little childish. We recommend using only one dominant color for the whole website and completing the design with complementary colors. Such an improved design will look more aesthetic to viewers.

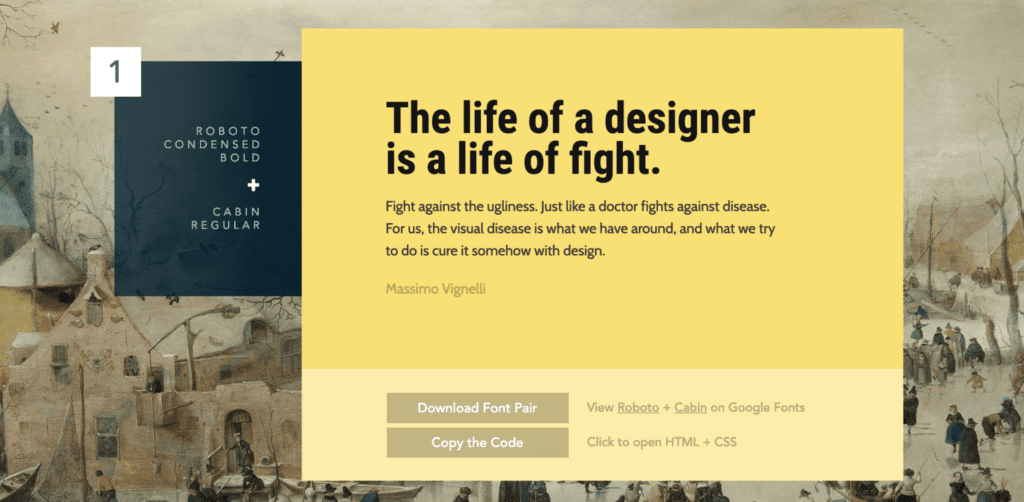
5. Don’t Make These Common Font Mistakes
It may be tempting to use very creative fonts, but they may be less readable than you think. Another mistake is to use many different fonts: this can confuse your users. Limit yourself to two fonts so they won’t drive attention away from more important elements. Here, we recommend reading our Google Fonts pairing guide to get some useful tips on the topic.

6. Stock Photos Are Out. Genuine Photography Is In.
Stock photos seem an excellent source of great images. However, they can become the downfall of a website. Too obviously “stocky” images won’t evoke trust in the company, they may even raise suspicion in its genuinity. So, minimize the number of stock images you use, and remember that they should be as realistic as possible. Just take a look at this example of an obvious stock photo.

So, minimize the number of stock images you use, and remember that they should be as realistic as possible. Here is a better image that looks natural.

7. People, People, People
The easiest way to deal with the stock problem is to fill your website with photos of real people. Use portraits of your employees working in the office, because they will look much more realistic than any stock image. Just make sure that these photos are of high quality.
8. Reinforce with Illustrations
What if you don’t have a lot of real photos for your website? Try to add some custom illustrations to make your style unique. Find a good designer to draw original and creative pictures that will catch people’s attention. Search dribbble.com for amazing freelance illustrators worldwide.
9. Use Multiple Kinds of CTAs (Calls to Action)
After scrolling through your content, people expect to start interacting with your company, and CTAs should help them identify what they can do next. Make sure that you offer visitors more than just a trial or a consultation. Engage users to browse your services and get more familiar with your brand for establishing friendly communication in the future.
10. Do Not Hide the CTAs
Make sure that all your calls to action are easy to find. Make the CTAs bold, emphasize with color, or create a button. Just don’t bury them somewhere in the corner. Check out some webpage examples that feature well-positioned CTAs.
11. Improve Page Loading Speed
The time your visitors spend on a webpage strictly depends on website speed. Slow webpages have a low conversion rate and fewer customers. In this case, improving website design may help. The first step here is to reduce the number of files you use by combining them. Also, remove unnecessary formatting and code so you can reduce the files’ size. Make sure that your CSS and JavaScript load asynchronously so the browser can display the first elements before the entire page is loaded. Finally, to improve server response time, choose a provider that offers higher DNS speed.
12. Prioritize Scrolling over Clicks
Keeping all information above the fold is a bit of an outdated habit. So, improve web design to feature longer pages containing 3–5 sections. That will create a seamless experience helping users to explore more aspects of your business without clicking.
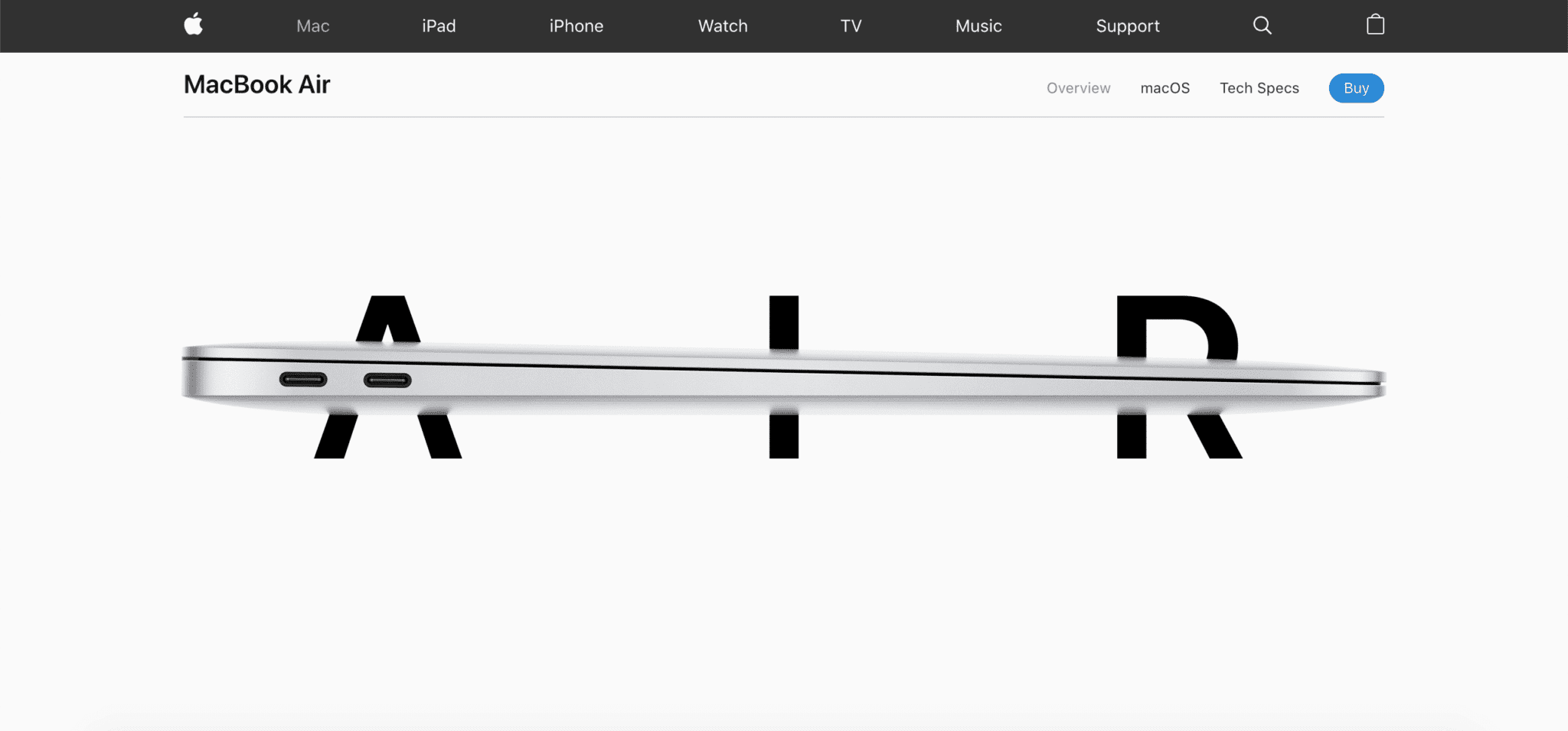
13. Use the Fold to Catch Attention
Remember that even if you make a long scrollable page, the top area is where the people will look first. Fill it with a CTA, some proposition or a statement that will clearly inform visitors about your brand. Just look at the example of ReliablePSD, we used above the fold area to explain what we do and what we are good at and spiced things up with 3 CTA buttons.

14. Highlight Key Info with Bullet Points
Wall-of-text content is hard to scan. Help your visitors by highlighting the most important points using bulleted or numbered lists. You can also bold key sentences and make good use of headings. It will make your webpage easier to read and retain.
15. Be Consistent With Your Icon Style
Icons are a powerful visual cue, but they work best when consistent. Stick to a single icon style throughout your site (outline, filled, rounded, etc.). Mixing too many styles can feel chaotic and unpolished.
16. Break Up Your Text With Imagery
Reading long paragraphs on screen can be exhausting. Break up blocks of text with images, graphics, or illustrations. Visuals give the eye a rest and help explain complex ideas faster than text alone.
17. Use Color With Intention
Every color you choose should serve a purpose. Use bright or accent colors to draw attention to important elements like CTAs or key stats. Keep backgrounds neutral and avoid clashing palettes that can be jarring.
18. Add Animation and Motion Cautiously
Subtle animations can bring your site to life, making it feel modern and dynamic. But too many moving parts can feel distracting. Use animations for emphasis—not decoration.
19. Don’t Forget Mobile Layouts
More than half of website traffic now comes from mobile devices. Make sure your design adapts beautifully to different screen sizes. Test your layout, fonts, buttons, and navigation on various devices and breakpoints.
20. Use Contrasting Colors for Text
Make sure your text stands out from the background. Low contrast can make your website hard to read—especially for users with visual impairments. Check your color contrast ratios with tools like WebAIM’s contrast checker.
21. Design Error Messages With Care
Nobody likes an error, but a well-designed error message can turn a frustrating moment into a helpful one. Explain what went wrong in clear terms and guide the user toward a fix.
22. Improve Footer Design
The footer is not an afterthought—it’s prime real estate. Include quick links to popular pages, a signup for your newsletter, or your company’s contact info. A well-organized footer helps with navigation and trust.
23. Create a Better 404 Page
A broken link doesn’t have to be a dead end. Design a 404 page that matches your branding, includes helpful links or a search bar, and maybe even a touch of humor to ease the frustration.
24. Use Testimonials and Trust Indicators
Add real customer reviews, recognizable client logos, or trust badges to reinforce your credibility. These help reduce uncertainty and build confidence in your offering.
25. Use Analytics Tools to See What Works
Design is never “done.” Use tools like Google Analytics, Microsoft Clarity, or Hotjar to understand how users interact with your website. Track clicks, scroll depth, bounce rates, and more—then improve accordingly.
These 25 ways to improve your website design range from visual tweaks to strategic layout decisions. Even implementing just a few can dramatically improve user experience and help your website better support your goals.
Checklist: How to Quickly Improve Your Website
You may be overwhelmed by the number of things to do. That’s why we have prepared a short summary that will guide you through your website improvement.
| Key point | To-do list |
|---|---|
| Navigation | create a simple, structured navbar; prioritize the options; check for broken links. |
| Content and visual elements | use white space; only use 2 fonts; use one main color and complements of it; add real peoples’ photos and illustrations. |
| Design consistency | make all pages look uniform; integrate the brand’s logo. |
| Engagement | use various CTAs (free trial, learn more, discover, explore, reach out, etc.); a FAQ section that counters objections and educates about product benefits; add social share options; improve website speed by optimizing images and cutting out animations. |
| Organization | prioritize scrolling over clicks; delete the unnecessary elements; create different arrangements for desktop and mobile view. |
Frequently Asked Questions about Web Design
What is a CTA?
Call-to-action is a small text or image that attracts attention and persuades people to perform certain actions. A CTA can be placed on a button, text link, form, etc.
What are stock images?
A stock is a source of high-quality professional photos that can be purchased and used for personal and commercial purposes. Stock photos help to visually attract people to your product, creating an engaging website.
What images can be called high quality?
For a website, photos with 2–5MP will work great, because they will suit an average laptop screen (1500–2500px). You can use images with even higher quality, but viewers won’t spot the difference.
Which fonts are the most popular?
In fact, default options such as Arial or Helvetica are among the most used fonts. However, if you are looking for a less common solution, try Oswald or Open Sans in your project.
What’s the difference between UX and UI design?
UX stands for user experience, while UI means user interface. These terms are often misused. UX design aims at optimizing interactions between users and a product, helping people explore the platform. At the same time, UI design is responsible for website representation, making it look aesthetic and engaging.
Where can I see new design trends?
You can browse the web to find video guides and articles on modern design tendencies. Remember that big companies always follow the best practices, so visit their websites for inspiration.
What is a conversion rate?
In general, a conversion rate is a percentage of users that completed a desired goal compared to the total number of website’s visitors. The goal can mean filling in a form, buying a product, leaving contacts, etc.
How do I measure my conversion rate?
The formula for the conversion rate is simple:
Conversion rate = (active users / total users) × 100%
You don’t need to calculate it on your own: many analytical platforms like Google Analytics can do it automatically.
How do I know if my website is performing well?
There are a lot of tools that can help you track your website performance. One of them is Google Analytics, which is a powerful software to determine conversion rate, ad performance, bounce rate, and much more. Try HubSpot Website Grader to learn more about your site’s loading speed, size, and security. Also, you can check your SEO optimization with the RavenTools auditor which can grant you many valuable insights.
Why isn’t my website generating more customers?
One possible reason is that your website may lack targeting. Make sure that you know your audience before designing your website, and choose appropriate style and content. Also, focus on fulfilling your client’s needs and prove that you have a solution for their problems. Finally, do not just try to attract new customers—try to turn them into regular clients. Make people return to your website by offering them new services, updating the content, and providing a great experience in general.
Conclusion
Good design can sufficiently improve your customers’ experience. By improving website design you will not only make it more appealing and interactive, but also change the customers’ perception of your brand.
One Last Thought…
Don’t try to add all these tips all at once! Start small. Pick just 1 or 2 at a time. Before you know it, you’ll have a high-performing, high-converting website that rocks.
What is Reliable PSD?
If you need help converting your PSD designs to HTML or CSS, Reliable PSD is indeed your trusted partner. Hundreds of different digital agencies worldwide, who require real quality above all else, trust us with their most important projects. If you’re wondering why, it’s purely because we carefully deliver high quality results that are extremely rare to come across. Our mission is to give agencies peace of mind and confidence. We’d love to help you too. Reach out to us for any of your development needs.




