
WordPress
Special Offer on WP Maintenance Plans + Free Core Web Vitals Audit
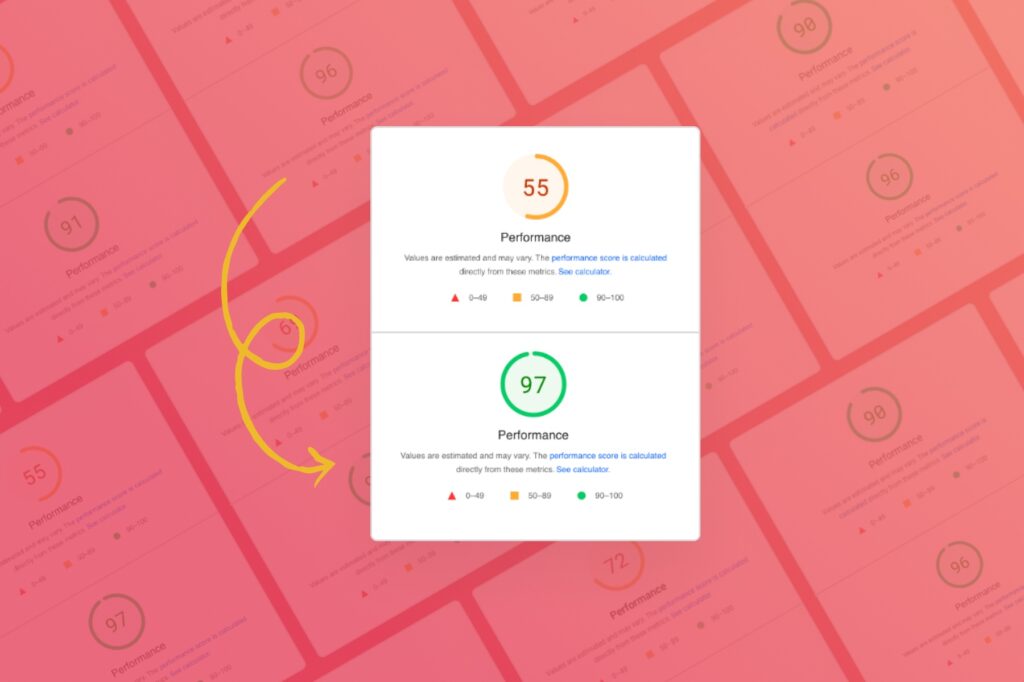
As you probably already know, site speed is a significant ranking factor in Google search results and having your site score well in Core Web Vitals is more important…
Recent Posts

Hey Reliable
Why Treating Vendors Well Is Good Branding
When I was an early twenty-something in college, I worked in restaurants in the...

Resources
How to Grant Hosting Access – A Complete Guide
Reaching the stage where your project is ready for launch or requires updates is...

Design
11 Website Header Designs That Are Ahead of Their Time
When it comes to mind-blowing web design, the head is the heart. The header...

Design
Don’t Fret the Footer: 11 Footers That Show Fantastic Web Design
Explore Hey Reliable's insightful guide on innovative web design through 'Don't Fret the Footer,'...

Hey Reliable
Say Goodbye PDF Proposals – Our WP Proposal Plugin Is Coming Soon!
We’re turning our custom tool into a slick, easy-to-use WP proposal plugin.

Design
Minimum Viable Product and Lean UX
When you want to assure clients that you are careful and efficient in your...

Resources
6 E-Commerce Trends We’re Watching
You live in a cabin in Vancouver, your customer lives in a flat in...

Design
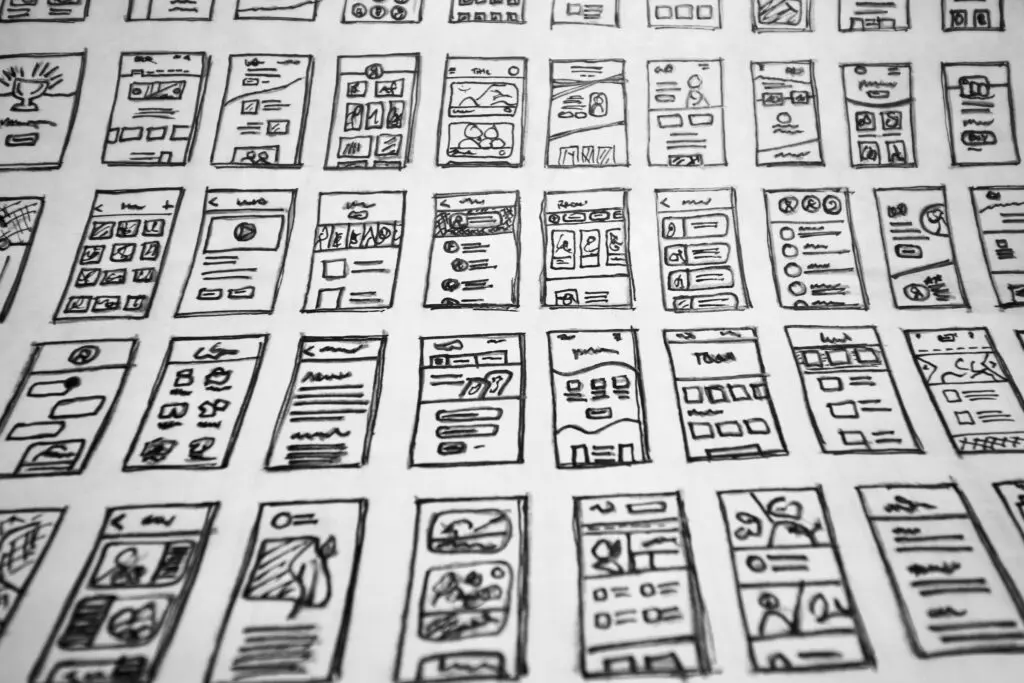
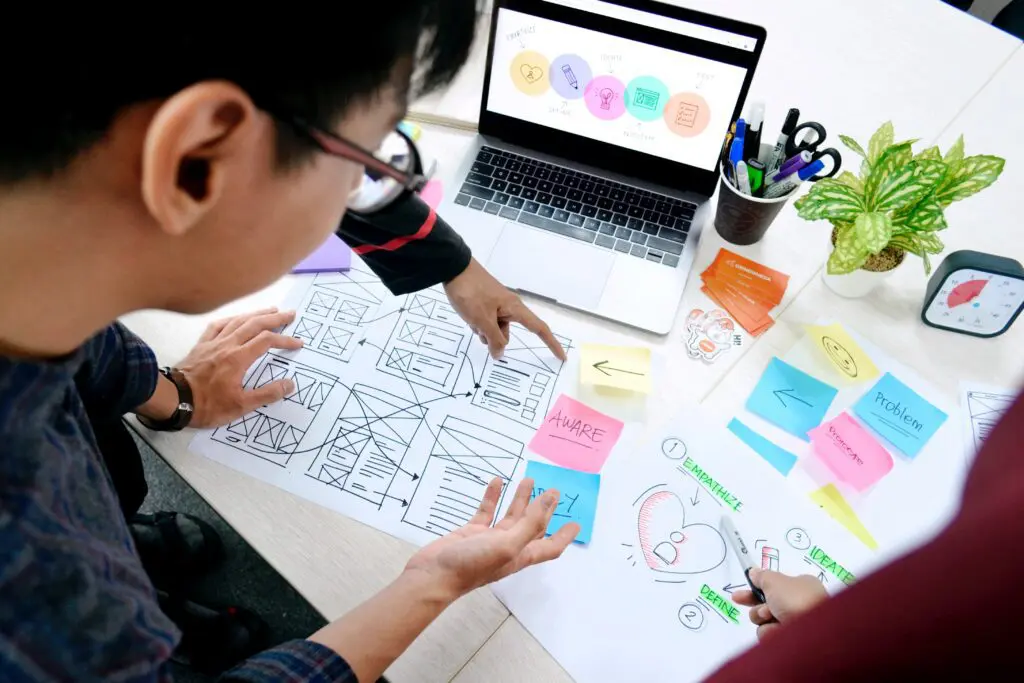
How to Use Wireframes to Create the Best UX
“It’s all about the journey, not the destination.” Or so say many new-age philosophers....

Design
How to Get the Best UX from Control Components
Beware the button, Shakespeare never wrote. But if the Bard was a web designer,...

Design
The Best Method for Mobile-First Design
When it comes to mobile-first design, allow KISS to take center stage. Not Gene...

Design
10 Podcasts for Designers
The time-management gurus all agree: if you want to augment your life in meaningful ways, listening to podcasts while commuting to work or walking the dog is one of…
The Ultimate Collection of Google Font Pairings (Displayed Beautifully with Classic Art)
Welcome to Hey Reliable's Ultimate Collection of Google Font Pairings and Combinations.